Navigating cultural complexity at work
Working in a team with leaders that acknowledge differences is like coming to an oasis after a lifetime of being in the desert. You can create this workplace oasis if you know how to navigate cultural complexity as a leader. Check out some practical tips
Working in a team with leaders that acknowledge differences is like coming to an oasis after a lifetime of being in the desert. You can create this workplace oasis if you know how to navigate cultural complexity as a leader
As a design manager I have managed teams across India, Japan, Australia, Europe and North America and I’ve also had the privilege of living across Asia, Africa, US and the UK. This makes me a bridge person - someone who is a bridge between cultures. And uniquely qualified to share my learnings and tips on how to navigate our differences. I hope this guide helps you and inspires you
This is a long form visual essay. You can jump to the sections below or just scroll to read:
Cultural differences are not so simple
So much information on cultural differences is overly simplistic and limited. One of the biggest mistakes leaders make is thinking it’s easy. This hubris is the beginning of bad policies. Here are some excerpts from the official corporate training I was given on how to interact with our American colleagues when we visited the US for work:
Strong smells are offensive to Americans. Make sure to avoid disturbing your western colleagues at lunch time
A meeting scheduled at 9AM starts at 9AM. Be there 5 mins early.
Don’t use the company’s phones to call your parents back home in India
Wow, so many assumptions to unpack here. This is what we were told as Indians visiting America for the first time for work.
I have a few more examples of overly simplistic cultural differences I want to call out.
They say that culture is binary (it’s not)
One culture is egalitarian and one culture is hierarchical
One culture thinks time is relative and the other culture thinks time is money
One culture is “free” and the other is “traditional”
One culture has small egos and in another culture everyone has big egos
But culture is not so binary!
Our cultural differences are rich, complex
These differences are difficult to decipher. This is okay. Let’s take the example of eating on a video call at work. One day I asked:
What’s everyones opinion on eating on a video call?
We were a group of people who worked together for a long time. And we were all surprised and curious by each others answers. Some folks were just not comfortable eating with their camera on, some thought it was too informal for work, some were practical and said better to get it over with if you’re having a busy day. Others were totally comfortable with it and hadn’t thought twice about it
acknowledge cultural differences
Acknowledging our differences is important. Celebrate them!
Working in a team with leaders that acknowledge differences is like coming to an oasis after a lifetime of being in the desert
Cultural differences are not a problem
What I’m getting at is that cultural complexity is not a problem to be solved. It’s a world we need to navigate.
When we switched to a digital first world during the pandemic everyone focussed on how to optimize remote work. They told us to overcommunicate, focus on work/life balance and we even tried to come up with new ways to have fun as a team. We discussed the new digital etiquette in meetings. For e.g. is it okay to eat on a video call.
When we add cultural complexity to a digital, remote world everything becomes even more layered. Earlier everyone left their home behind and came to a common space, The Office. In the office they absorbed office culture. This made it easier to communicate across cultures. However working from home means we were all in our homes, full of our families, our pets, language and food. We are embedded in our cultures when we work from home
Everyone is different - this was always true. However our differences become more visible in remote work. Some of us are caregivers, some of us have loud construction noises in the background. Others have kids, pets, parents, family needs, some are alone at home, some are in big houses with huge backyards and others in small apartments in big cities. Some want to eat hot food for lunch and others don’t mind a cold sandwich. Some can do flexible timings while others have to stick to strict schedules
In this situation it becomes more important than ever to bridge the gap
Bridge the gap to create a workplace oasis
When you do this you create an oasis. A space for everyone to be different and yet welcomed, a safe space.
A space where trust batteries are charged up to the maximum. More, better ideas are generated and people are more productive. The best ideas come from diverse teams that get along very well and work together for a long time. When you can navigate across cultures, celebrate differences and bridge the gaps - you create a workplace that encourages creativity and idea generation
To summarise:
Cultural differences are complex, not simple. In the media and everywhere we often limit cultural differences to oversimplified tropes.
I want to convince you that we should acknowledge and even celebrate cultural complexity. It’s not a problem to be solved
When we learn to navigate cultural complexity we create an oasis for creative people where more, better ideas are generated, faster
Okay so how do we create this idealistic oasis full of ideas!
Here are some tips to become a bridge person or...
How to bridge the gap
Being a bridge person is a bit like being a chameleon. I had to adjust and survive in so many different contexts and cultures that I got good translating between cultures. You can do this too!
I learned the term bridge person from Lola and Farai when I did a talk with them on Bridging culture in design on Shopify UX’s official podcast in 2022
There’s a bunch of effective strategies you can use to start becoming a bridge person and make your own workplace oasis:
Drive
You need to want to create the oasis. How willing are you and your organisation in making online and offline work spaces friendly to all cultures? This requires flexibility, persistence and engagement. Get confident and go for it!
2. Awareness
The second step is awareness. Your cultural intelligence is a result of how much you pay attention and learn from your every interaction. For example, I once got an email from an American client that said one word: “Great”
We had spent months working on an iPhone app and at the end of the project when we sent the final final version of the app across to Rob, our American client. His response was this one word email without a period or exclamation mark. The team was pained and confused because as a high context Indian culture we found it to be very abrupt and rude. All that empty space must mean something, right? We didn’t know if he was happy or upset with the work. Eventually we found out that he was actually happy and meant it in the most straightforward way possible. These incidents get added to my “cultural intelligence” as I learn more about a new culture. I don’t expect this blunt straightforward communication from every American. I’m aware there are complexities within American culture. However the next time I get an abrupt one word email, I won’t jump to conclusions. This is cultural intelligence.
Another way to increase your cultural intelligent is to know your bias. This is not a competition on who has zero biases. Everyone has some, let’s just get self aware. You can do all the tests here on the Project Implicit website by Harvard. It’s free!
3. Action
The third step is to take action. Adjust your verbal and non verbal behaviours based on the room. For me personally this is the hardest part. I sometimes feel like I have a lot of awareness but don’t always act on my cultural knowledge as well as I should
Something I struggle with personally is conversational styles. I have learned that my style of conversation is called cooperative overlapping. I found out about this through twitter at first and then clicked through to find this book on Conversational Style by Deborah Tannen.
In my culture, we often speak over the other person before they have finished speaking. This isn’t to be rude or interrupt the other person but it’s a signal of enthusiasm and interest in what the other person is saying. I’m adding on to you what you are saying because its so engaging and exciting. It’s called cooperative overlapping
Cooperative overlapping conversation style is found not just in India, but in some other south asian cultures as well as mediterranean cultures - and even in New York!
However if I do this to someone from another culture they will view this as a sign of disrespect. A lot of cultures take turns speaking, and depending on the culture there are comfortable pauses between each person who speaks.
The action I took for this - is to make space for turn takers and overlappers. Although I still struggle to this day I observe the group and do my best to balance my interrupting enthusiasm with turn taking.
Another thing I’m learning to do is to interpret silence correctly. In some cultures, silence demonstrates that you are attentive and engaged. In others, silence indicates disinterest. If you’re from a culture that uses silence to show engagement, you might need to “jump in” faster. If you’re from a culture that shows interest by interjecting, you might need to pause more often.
To summarize:
So first is drive - get motivated
Second is awareness - develop your cultural intelligence
Third is action - Adjust your verbal and non verbal behaviours
The fourth step is to get comfortable with ambiguity. Which I think should be a bit easier for creative people, designers and this audience
And get a sense of humour!! :D
The fifth step is to create your personal blueprint. Write down what it’s like to work with you, your communication preferences and your preferred work-times. Write as much detail as possible and share it with your entire team.
Your blueprint will help others navigate and work more easily with you
This is a ways of working map
Blueprints and maps help people navigate
Get your team to discuss how they like to work so they can learn more about each others differences and appreciate them. This will help people become more self aware of what they prefer and be able to create their own blueprint.
The sixth step is to identify an official ops person who helps communicate between teams in different cultures. If the gap between the teams is too wide this person (preferably a bridge person) can maintain harmony and provide a safe space for discussing issues on both sides
That’s it! If you reached all the way here, omg thank you so much for reading!! Please add your own stories about inclusive and not so inclusive spaces in the comments below
To summarize (again):
Today I shared some of my stories and thoughts on navigating cultural complexity at work. People view cultural differences in simplistic, limited and stereotypical ways. However, culture is complex and acknowledging differences is key. Working in a team with leaders that acknowledge differences is like coming to an oasis after a lifetime of being in the desert. Cultural complexity is not a problem to be solved but a beautiful world we need to learn how to navigate.
Building an inclusive space for different cultures creates a creative, innovative productive space for more ideas and idea generation. But how do we build this inclusive space across cultures?
You can create these inclusive spaces by:
First, getting motivated to do this
Second, getting aware and learning from your every cross cultural interaction.
Third, taking actions on verbal and non verbal behaviours. For e.g. I became aware of my conversation style called cooperative overlapping. And then I worked to make space for others based on this. Become a bridge by slowly learning more with every cross cultural interaction
Getting comfortable with ambiguity will help you get better at this and assume positive intent during miscommunications
Design your interactions by using blueprints, frameworks and tools so that people from other cultures around you can understand how you work, and how you communicate. Making it easier for people to navigate across cultures
[This article is based on a talk I did at Design Matters Tokyo in May 2022]
It's not AI! Designing for automated conversations
Designing for automated conversations with a few practical tips and real examples from shipping live to production
Below are a few practical things we learned as a design team when building automated conversations for our two products ReferralCandy and CandyBar.
A snapshot of CandyBar Assistant. It tells people how many rewards, stamps and points they have
Why automated conversations?
For us, it all started with an experiment.
We had an SMS being sent out, and we wanted to make it better i.e. more useful, helpful, more engaging and interesting.
Trying to make the SMS shorter, cleaner, with neater links
We did a ton of usability testing on the SMS flow. The results were not great. People didn’t notice the message. It didn’t feel relevant, engaging or interesting.
We had to figure out a better way of messaging people.
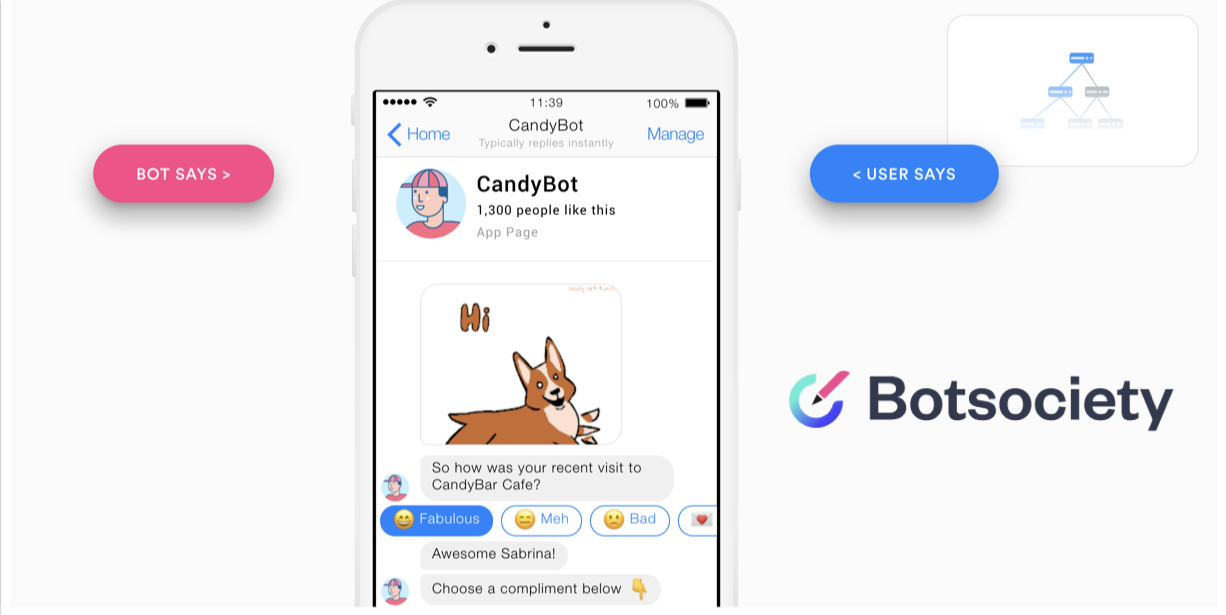
Our first MVP experiment with automated messaging was with Facebook Messenger.
Results looked good! Our engagement went up, our testing lead to better results, more people were giving feedback about the places they visited, and conversions looked good too.
So here’s what I learned from the last two years of building automated conversations with my team:
1. Don’t make it look like a human
Samantha is not a real person. Her photo is from unsplash.com, a website for free to use commercial photos.
Trust is fragile in an automated conversation.
Make sure your automation clearly looks like a bot. An automation cannot do human tasks.
Be honest and transparent that it’s just a bot and therefore it’s limited. Use non-human names and avatar images.
Our product is both merchant facing and customer facing. So our interface and bots speak to both end consumers and merchants who want to connect with their customers in a meaningful way. We also have an excellent customer support team talking to these folks.
In a complex situation where both people and bots are helping out, clearly differentiating between the two is the key between a good or effective experience and a bad or confusing experience.
2. Design basics are the same, but your tools are different
Stick to a typical iterative product design process.
Your qualitative and quantitative user data is in the center of your process as you ideate and test your ideas in the real world. Make sure you are measuring the right thing. Your success metrics should be chosen carefully.
We did a lot of testing especially for the first MVP automated conversation
But your tools are different
Sketch isn’t the best way to draw your MVP Conversation
Initially I tried to make detailed mockups but my team found it difficult to understand the MVP concept and design updates this way.
Some initial sketch mockups for the MVP
We were iterating too fast (every 2 days) for good looking mockups.
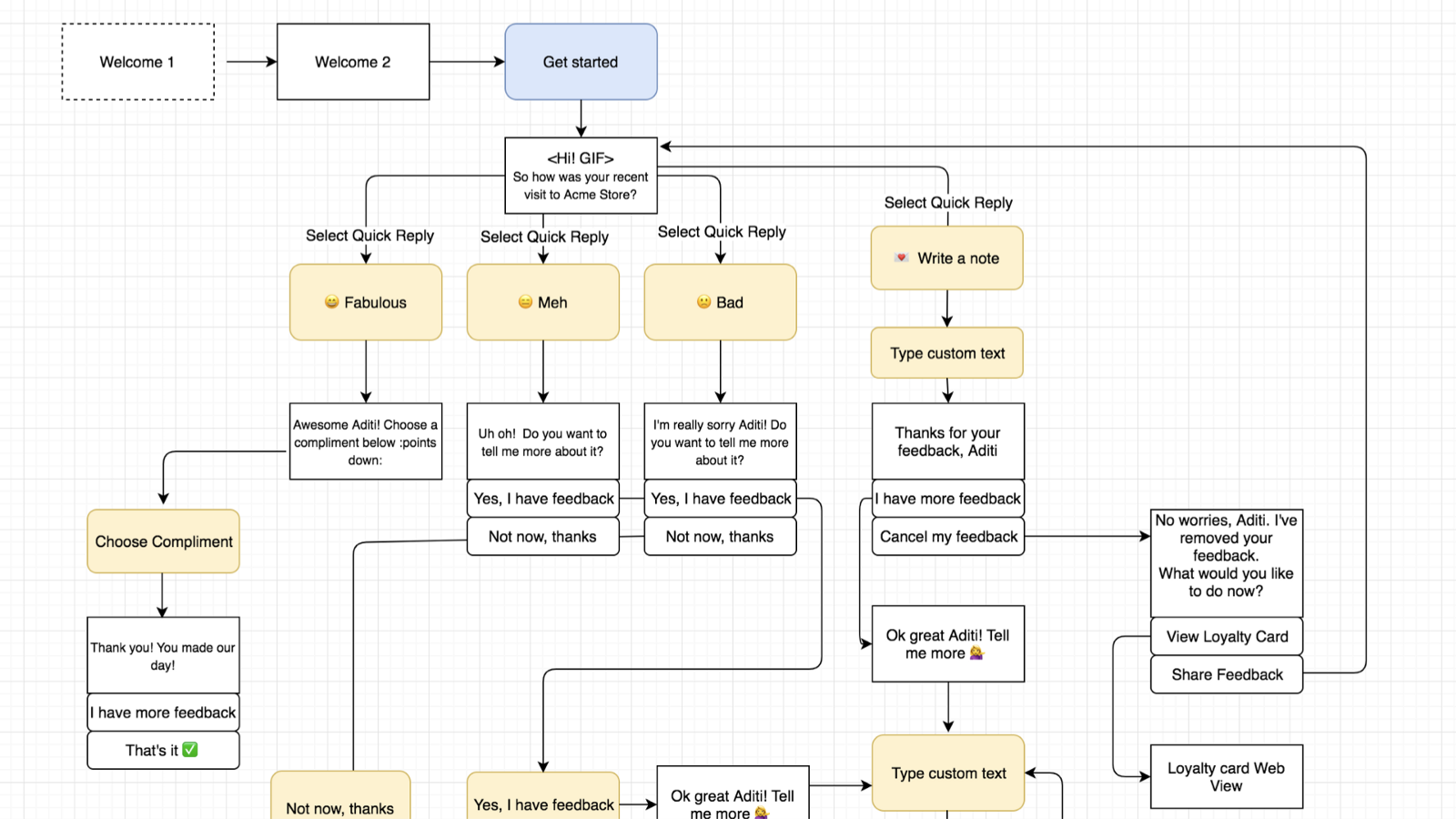
What actually worked:
Conversation tree for the MVP
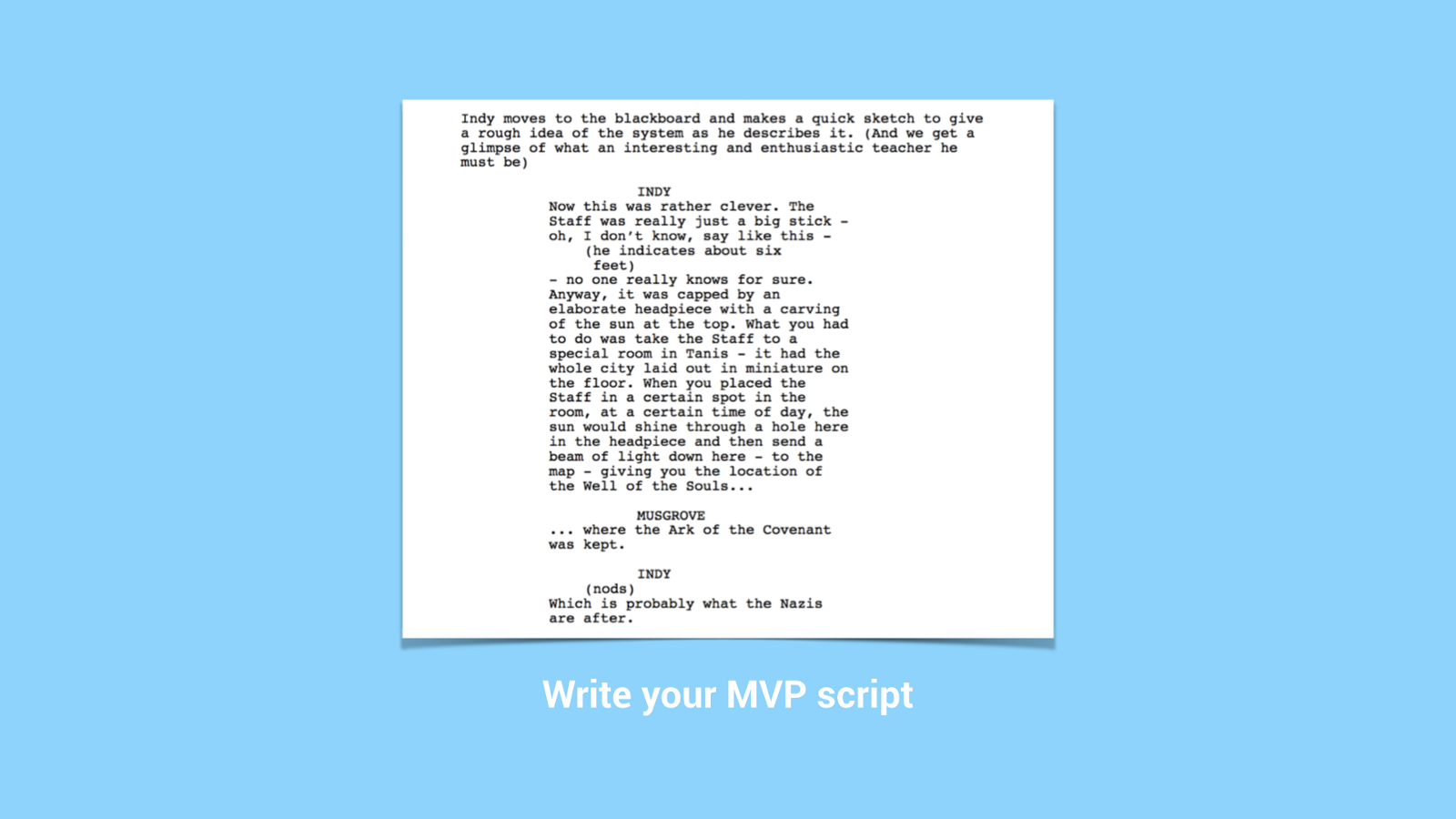
Then, write an MVP script to test each flow
Imagine your MVP conversation like a movie script with characters, stages and scene changes. This will help you test each flow properly, so that it sounds as natural as possible.
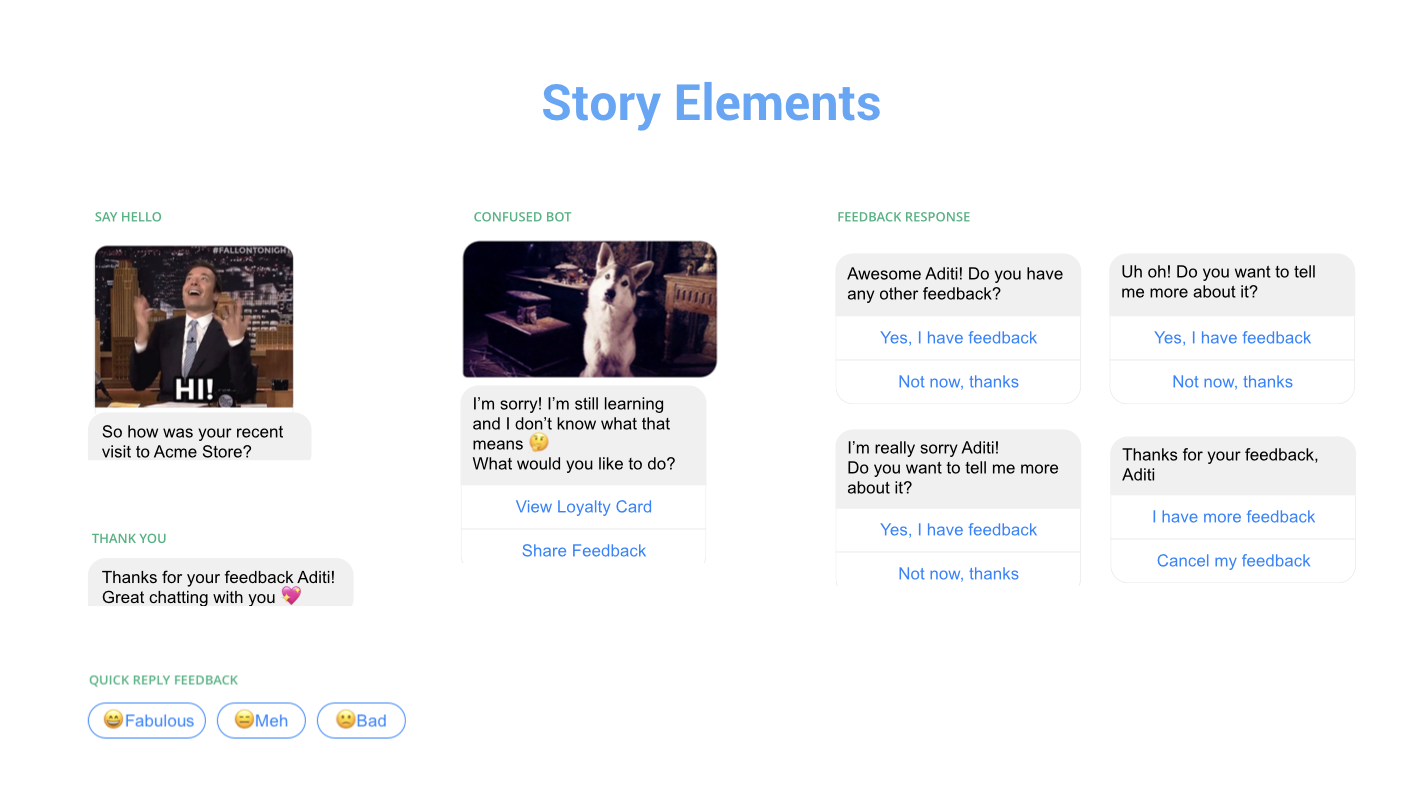
Once you have your Conversation tree and MVP script, create some visual story elements:
A few story elements from CandyBar Assistant
Prototyping is the best way to share your work
I recommend Botsociety for quick prototyping for your MVP
So in conclusion, basic design process is the same, but the tools you use are different.
3. Become a really good writer OR get a really good writer
Can’t underline this enough. Your MVP has to have good writing. It’s not optional.
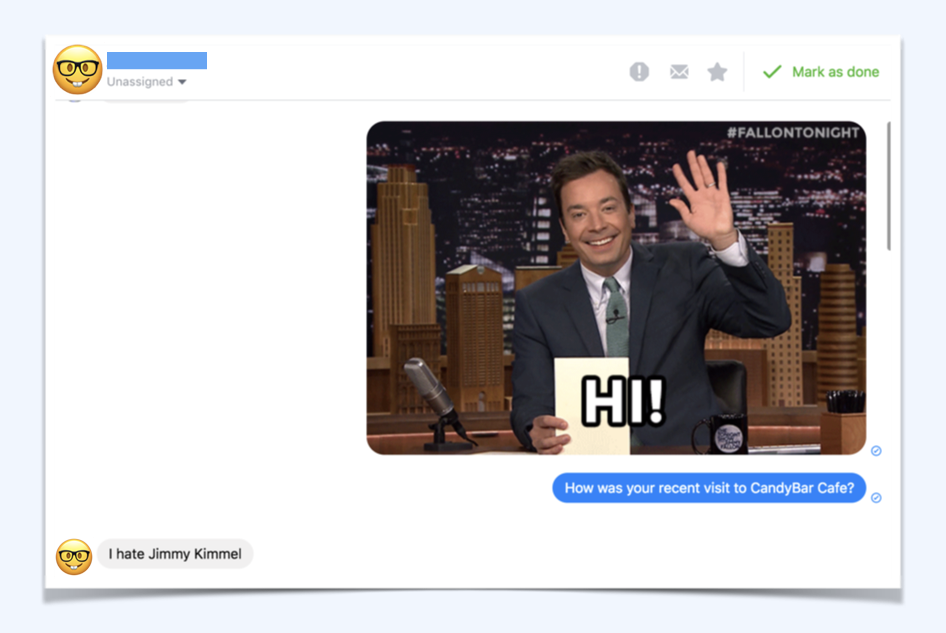
Getting a culture check is good too. Sitting in Singapore, we didn’t know this would happen with Americans using our bot. A surprisingly large number of people hate Jimmy Fallon
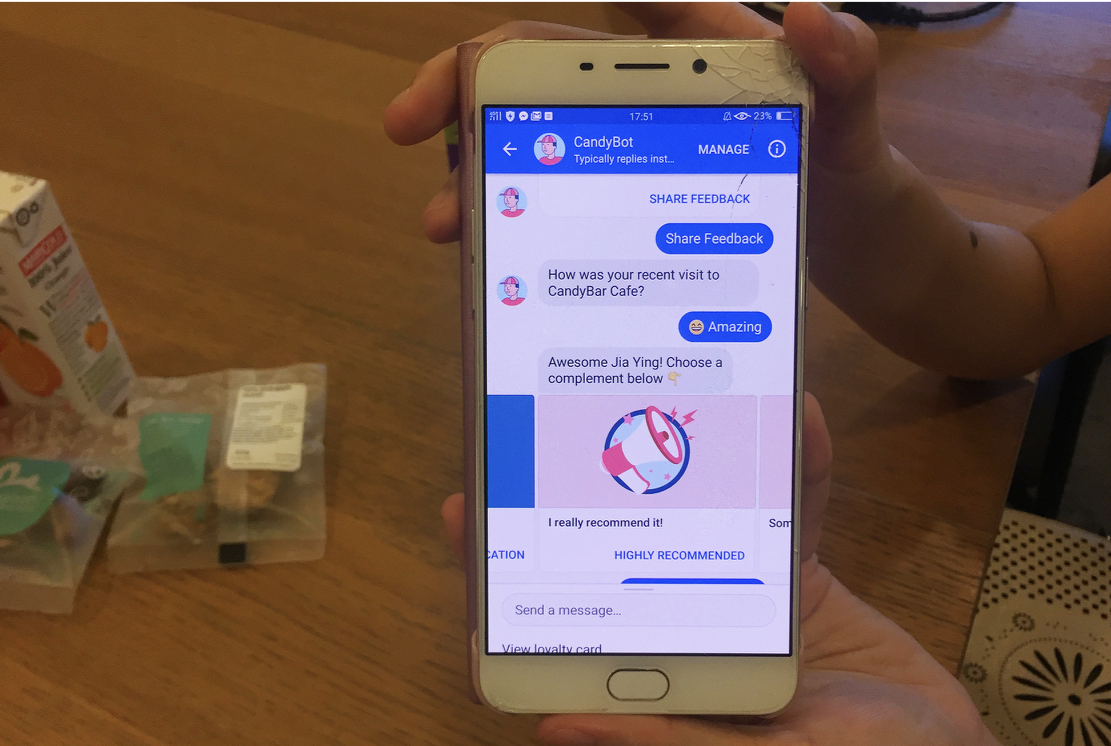
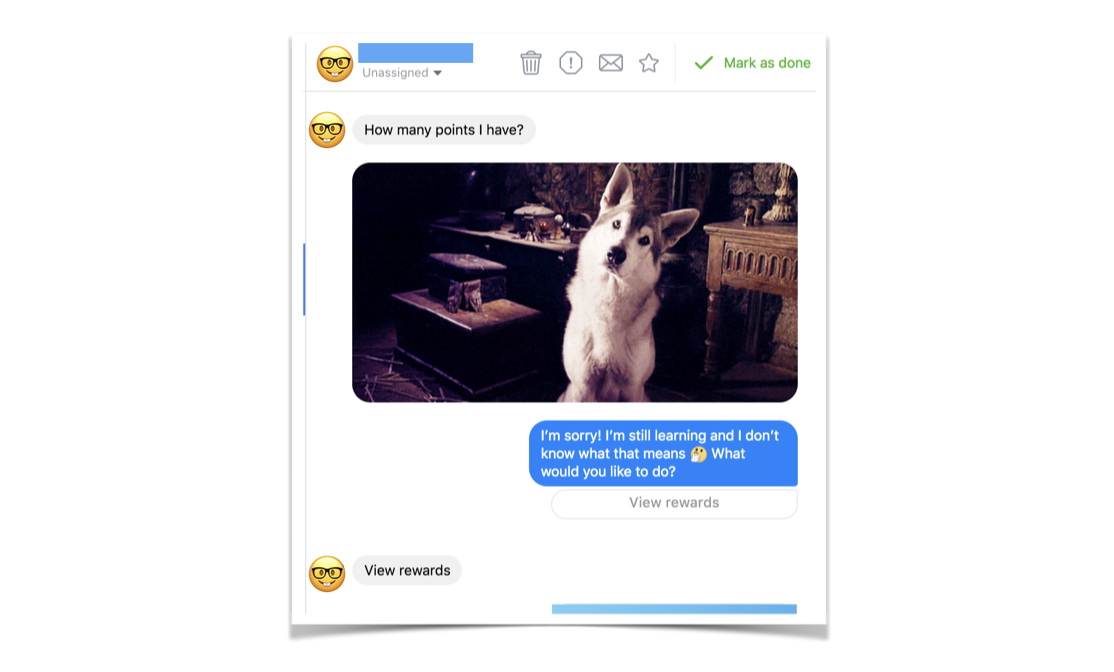
4. It’s ok to say sorry and I don’t know
Error handling is always important in any design process, it’s just way trickier in a conversation.
This person asks a pretty relevant question “How many points do I have?” but CandyBar Assistant doesn’t understand. It quickly apologizes, making it clear that it is limited, and provides a button so the person can find their answer anyway. By tapping on “View Rewards” this person can see how many points they have.
5. It’s not AI and it doesn’t have to be AI!
You are replacing a traditional interface of fields and labels with a rich conversation.
The bot reminds me of this olden days CLI
The bot reminds me a bit of this ancient command line interface I used to load up games when I was a kid. You put in queries, and the system did a thing. If you put in the wrong query, it failed horribly.
With an automated conversation, it’s pretty much the same Q&A format, just in a nicer, more human, friendlier wrapping. Maybe even some jokes, emoji’s and GIFS added to the mix!
You don’t have to have artificial intelligent to create a really really good experience for the people using your software that’s fun, enjoyable and also works.
TLDR:
Don’t make it look like a human.
Trust is fragile in an automated conversation
Design Basics are the same but your tools are different
Write your MVP script and test as much as possible
Get a really really good writer
It’s ok to say sorry and I don’t know
It’s not AI! It doesn’t have to be AI to be effective
Thank you for reading! This article is based on a talk I gave at UXSEA in Singapore, Nov 2018.
I’d love to hear your perspective on this, please add your comments below.
The Tubelight- How I learned things years after they were taught to me
In the 90s in India we used the word TubeLight as an insult. For someone who is slow or lights up too late. Basically the last person in the room to get the joke :)
In the 90s in India we used the word TubeLight as an insult. For someone who is slow or lights up too late. Basically the last person in the room to get the joke :)
Agencies, studios, startups and consultancies
I started off as a designer in India with a salary of about $450 per month, designing logos and artwork for brands.
That was 10 years ago.
Since then I’ve worked in ad agencies, mom & pop design studios, tech centric startups and consultancies.
I’ve worked in huge teams of 150+ and tiny teams of 2 and 3.
I’ve worked as a graphic designer in print, as an HCI researcher going door to door in India, as a UX designer in San Francisco and Bangalore.
And now I’m working with a product design team in Singapore.
I looked for a common thread in all this design experience.
The TubeLight Moment
What I found was that throughout my design career I learned amazing new things that only truly clicked much later. I either didn’t get it, got it for a moment and then it was gone, struggled to grasp or apply it in any practical way.
And when it did finally click it was usually months or years afterwards.
Let me illustrate this with a few examples.
Draw 200 trees
My first story is from the design school I attended before I became a graphic designer.
Day two of our five year course we were asked to draw two hundred trees.
My immediate response was “What?”
What was the deadline? How do we draw it? Should we use 2B pencils or something else? Is it supposed to be realistic? Or abstract? What course was this part of anyway? What paper should I use? Are we going to get grades for this?
And so we wandered about our beautiful campus with questions and more questions.
I completed the task along with my classmates, wondering what my teacher was upto. At the time I thought he was just testing us, trying to get us to break out of our usual idea of an assignment. We were coming straight out of a rigid education system and he wanted to throw us into another mindset.
Years later my TubeLight came on and I realised there were two main lessons here.
The first was — Explore, explore and explore some more.
Draw 200 trees was a great way to explore the campus for new students. You could explore different styles of drawing. You could do anything really.
The second lesson was — getting comfortable with ambiguity.
Draw 200 trees was a very vague brief. It was up to us to clarify it, come back to the first principles of it and deliberately interpret it as we wanted to.
Design a chair
I was talking to a close friend of mine about this and she remembered her own TubeLight moment from her design education.
They were told to design and build a chair out of corrugated cardboard.
It had to support the weight of a person and behave like a chair.
Like any design student she was super excited about this exercise. She worked on it for a long time with her classmates and eventually came up with something she was happy with.
However what she thought at the time was:
I’m going to be a graphic designer. That was a really fun exercise but I’m probably never going to design a chair. Oh well.
A few years later — she was working on making hygiene kits for underprivileged children in Mumbai. The goal was to encourage basic practices like washing your hands.
She remembered the material corrugated cardboard.
How it was flexible, strong, affordable, and if done right, could look good. Suddenly she could show off her in depth knowledge of the material to her colleagues and her boss. They had found the perfect material for making hygiene kits.
That was her TubeLight moment — When she realised the exercise wasn’t just about designing a chair. It was about understanding materials. Not just understanding cardboard, but understanding the depth of how you could use a material in different ways.
Explore vs. Execute
Another TubeLight moment for me was when one of my first bosses said:
Your first option is probably the best one
In design school we were pushed to try 500 different options until we found the right one. The harsh reality of the design industry was execution.
You had to deliver results — sometimes on the same day.
Explore vs. Execute. So I thought, OK this was the balancing act we have to do as designers.
Then there’s Make and Ship
If you don’t have time for 500 explorations and to truly go in depth, you can make a quick prototype.
You can workshop and build test objects. This isn’t production quality execution. But you can still explore by making things: You can convince clients with a prototype if the explorations aren’t getting through to them.
Then I discovered- Shipping. Ship your product to production.
When I joined the startup world, this is where the whole explore vs. execute conflict really clicked for me.
While working at Postman, an API testing service for developers, we grew to more than 4 million developers. That means, 4 million developers were using our software in about a year and a half. That’s a really hectic growth curve.
I learned to ship a lot! We shipped to millions of users and learned which designs were actually working, live in the real world.
The moment we knew which designs weren’t working, we would update again to millions of people and keep iterating on the fly.
It was a great way to explore and execute at the same time.
TubeLight moments are not always aha! moments.
They are (sometimes) slow dawning realisations over months and years as you delve deeper into the things you’ve learned.
Learning moments depend on being in the right place at the right time.And having the precious opportunity to practise what you have learned.
Learning design like a TubeLight
1. Most of the time you don’t truly connect the dots until much later.
2. TubeLight moments click like aha! moments.
3. Sometimes TubeLight moments are (painfully) slow dawning realisations.
4. Without the right opportunity in the industry you may never truly learn — because you can’t apply what you’ve learned.
Thank you for reading ❤
I would love to hear your TubeLight moments in the comments :)
(This article is an excerpt from my talk at the IXDA Education Summit in France in Feb 2018).
Originally published on Medium.
Your design career doesn't have to make sense right now
A lot of designers I meet worry about structuring their career in the “right way”. They obsess over which “industry vertical” to work in. They worry if this or that company is the right “next step”.
A lot of designers I meet worry about structuring their career in the “right way”. They obsess over which “industry vertical” to work in. They worry if this or that company is the right “next step”.
This was especially highlighted when I spoke at DBA Singapore recently about my work. It made me realize a lot of things that I’ve learned, I have learned in hindsight.
So here are some things I wish someone had told me while I was slogging out there in the design industry.
Don’t worry about some kind of overarching “narrative” in your career
It will make sense eventually (trust me).
Do what you love, learn new skills (even if they are not design related) and work with amazing people.
If you studied graphic design, don’t get too invested in the label of “graphic designer”.
Your career is not a straight up ladder (it’s a zigzag)
It’s a lot of detours, experiments, random events and luck!
Just have fun on the ride while you try to pay your rent.
If you need to learn a new skill, take that demotion if you can. That new and different skill is going to be invaluable to you in the future.
Failure is good
It makes you question and experiment more. It makes you leave your job and try something else. That’s amazing.
The more things you try the closer you are to finding the thing that is going to work for you and bring the story together (finally).
It doesn’t matter how cool the work is
You could be working for the biggest brands, the coolest clients, newest tech, the most funded startup. But it means nothing if the people suck. Work with the best people and teams. You will become a better designer.
Caring too much about the “what” you are working on is a rookie mistake.
It’s ok to quit your job in the first 3–4 months
No it doesn’t “look bad.” You tried something and it didn’t work. It’s ok!
The best time to quit a job that’s not working for you is in the first 6 months. Don’t stay and just make it worse for yourself and the team you are working with.
Go look for something better for yourself.
Thank you for reading!
What did you learn from your design career? Does your design career make sense? Let me know in the comments :)
This post was originally published on Bytes of Candy in October 2017.
Design metrics for better design decisions
This quote by Spock explains what most designers instinctively understand. It’s easy for numbers to mislead a team down the wrong path. You need to be constantly vigilant that you are measuring the right things, for the right reasons, in the right way.
So how can metrics help designers in a consistent, practical way?
This quote by Spock explains what most designers instinctively understand. It’s easy for numbers to mislead a team down the wrong path. You need to be constantly vigilant that you are measuring the right things, for the right reasons, in the right way.
So how can metrics help designers in a consistent, practical way?
1. Funnels convert complex user behavior into neat little chunks of data
Let’s say you have an amazing number of 5000 signups/week. However this is not actionable to you a designer. Even if you have a trend on top saying signups are going up or down, that is still not helpful.
Funnels are a great way to identify starting points for a redesign. You can prioritize what needs to be fixed first by looking at conversions and drop-offs. You can even kill the entire funnel and make a new one.
2. Upgrade to a goal oriented design process (stop the opinions)
Awesome illustration by The Design Team
Design reviews often spiral into confusion and vagueness. People focus on fonts and colors when the real stuff is the interaction and user flow. Use metrics to keep everyone clear headed and on point. Especially for non-designers, it’s a great way to start learning about potential impact of good design.
Use metrics to deal with superficial stakeholder feedback like “Make the logo bigger.”
What I imagined when I read the amazing tweet above
3. Test and validate your designs
It’s not always possible to extensively test your design with user research. Especially for superficial changes, use metrics to validate your designs once they are already live in production. This is the fastest way to work in small teams. Keep checking and validating that you are on the right track with user interviews and numbers.
Any extensive research effort with both interviews and a/b testing may lead to a month of wasted time when you can always validate on the go.
Old hero tile
New hero tile
For example we recently redesigned this hero tile for our product. Instead of extensive internal reviews and testing for a relatively minor change, we went ahead and made the change in a day. Then we checked that this was working better than the older version and it was.
Conversions increased by 7%!
4. Setup your own design metrics stack
In about 3–4 weeks you should be up and running so that your design team can make more data based decisions. Depending on how your product architecture is structured, it may be easier or harder. But it’s always worth it.
There are a ton of amazing services out there that make it much easier today.
Fullstory has an amazing rage quit feature that is amazing for any designer. You can watch video session replay of people who were recently pissed off by your app or service.
Services we use for qualitative and quantitative data. User interviews happen in parallel.
So we use GA for basic numbers, Optimizely for A/B testing, Amazon QuickSight for dashboards, FullStory for qualitative and quantitative and Desk for customer support data.
Eventually it’s really cool to have your own dashboard with all the behavior data in one place.
5. Metrics for discovery and exploration
The way people use software and apps is constantly changing. Looking at trends helps you understand user behavior at a deeper level.
You can gain new insights and convert them into radical ideas and designs for the future of your product, six months or a year from now.
Discover new usability and functional bugs
Although the engineering team is always tracking performance, sometimes problems slip through the cracks. Mysterious changes and dips in numbers can be an insight into a new bug in your product.
6. Find your user centric metrics
Joel uses our new product CandyBar
Never lose sight of the person who uses your software. It’s crucial to listen to the rich stories behind the numbers so that there’s always context.
What is success for your customer?
For example at ReferralCandy our success metric is the amount of referral revenue we help our retailers earn.
For the consumer side of our service, its the reward the consumer gets. It could be a gift or cash reward.
So really think of the user centric metric that your entire product team can get behind and design for.
User centric metrics fits neatly into user centric design
Thank you for reading! This article is based on a talk I recently gave at Tech in Asia 2017.
You can also check it out on Medium.
Sequoia::Hack 2016
Super exciting to be part of the hackathon as a judge and mentor for the second year in a row. More than 5500 people applied this year to participate, and it was an amazing turnout. Inspiring to see so many teams come together to build something awesome in 24 hrs. And it is always a learning experience mentoring teams as they develop an idea into realization in a frantic rush to the finish line.
Super exciting to be part of the hackathon as a judge and mentor for the second year in a row. More than 5500 people applied this year to participate, and it was an amazing turnout. Inspiring to see so many teams come together to build something awesome in 24 hrs. And it is always a learning experience mentoring teams as they develop an idea into realization in a frantic rush to the finish line.
The "Slightly Mad" team talks to me about their foot scanner concept. Loved their design process and teamwork!
By Day #2 everyone was sleep deprived, intense and focussed and the space started to reflect it :)
Only an hour left until judging begins...
It was a bit disappointing to see an all-male judging panel for the main development track in Seq Hack, but hopefully things will improve next year.
The day after the hackathon, there was terrible violence due to the Cauvery river water conflict. It was sad to see this especially just one day after the hackathon where so many futuristic concepts were shared, discussed and built. While a team in the hackathon won for building a robot that can help diagnose your illness, the streets the next day fought over water shortage, communal differences and drought issues.
Creating the Jugaad Dishwasher, The X-Way
The X-Way was a 2 day workshop sponsored by Nokia and Microsoft that focused on ideas, strategies and discussion around improving Mumbai city. Ben & Andrew moderated the workshop, keeping it challenging as twenty creatives and innovators came together with many, many city ideas.
The X-Way was a 2 day workshop sponsored by Nokia and Microsoft that focused on ideas, strategies and discussion around improving Mumbai city. Ben & Andrew moderated the workshop, keeping it challenging as twenty creatives and innovators came together with many, many city ideas.
One of the interesting exercises was listing things we love and hate about Mumbai. It was heartening to see that the 'love' pile was so much bigger despite Mumbai's numerous faults.
When discussing Mumbai's numerous problems, traffic cannot be ignored. Everything to do with traffic and way-finding is contextual. Signage is missing in a lot of places. When pedestrians give directions, the meaning may be different depending on the tone of their voice, how they stand, hand gestures and language. Honking has varied meanings depending on frequency, tones, loudness and the length of each honk. The city is a hotbed of large scale issues and topics of interest.
My team eventually looked at pavement ownership as a microcosm of health and sanitation. How could we encourage and create value in a public space such as pavement. We were in posh areas of Mumbai, and even here we found street hawkers taking ownership of pavements (in a good way) keeping them clean and ensuring their part of the pavement was maintained. Eventually we focussed even further and came up to a sugarcane vendor. Could we come up with something to help him wash the glasses in his stall while he was busy doing a million other things like making the juice, serving and cashing. A lot of times hygiene and proper washing was way down in his priorities while multi-tasking.
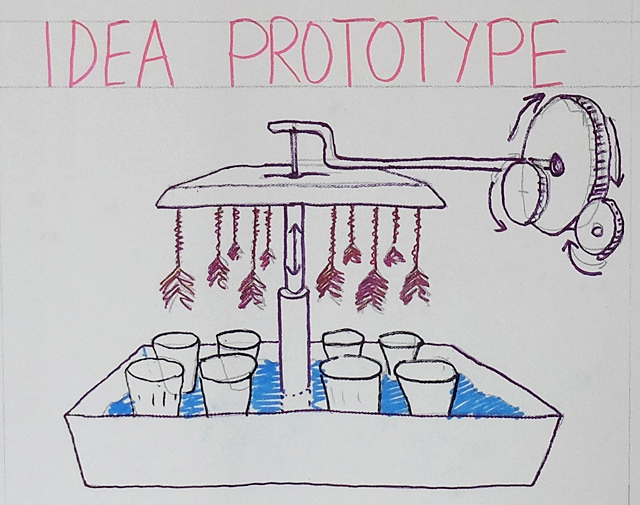
The final concept after two days of guerrilla research and quick prototyping was the 'jugaad dishwasher' - a mechanically automated machine that washed glasses saving the vendor time and effort as he ran a one-man operation. The washer connects to the juice machine itself so it doesn't need electricity to run. Soap is optional here since most vendors do not use soap. Overall the 'jugaad dishwasher' concept could also work for other street hawkers, juice vendors and with a few upgrades could even save time in someone's kitchen.
Check out some photos of the prototype we made. The video below has a few shots of us talking to sugarcane vendors.
The rotating juicer translates into the up and down movement of the simple washer, which repeatedly rinses the glasses. The trough can be easily refilled and cleaned and occupies minimal space.
Arduino Yun Workshop
The two day workshop by Ankit Daftery was a great way to dig deep into the possibilities of the Yun. As an interactive artist, I'm already aware of various options available. Trying them out was empowering and surprising. You can make complex interactions with just two to three days of effort [as a beginner], especially at an affordable price.
The two day workshop by Ankit Daftery was a great way to dig deep into the possibilities of the Yun. As an interactive artist, I'm already aware of various options available. Trying them out was empowering and surprising. You can make complex interactions with just two to three days of effort [as a beginner], especially at an affordable price.
This example converts two fruits into a drum kit, sort of a very basic version of the famous Makey Makey. Below is a short video of the test.
UX Workshop at Construkt
The workshop focussed on teaching hands-on design prototyping, taking the participants step-by-step through a prototyping process, how to think and analyse their design concept, and even a quick ten minute guerrilla user research at the festival grounds.
The workshop focussed on teaching hands-on design prototyping, taking the participants step-by-step through a prototyping process, how to think and analyse their design concept, and even a quick ten minute guerrilla user research activity at the festival grounds. It was rewarding to see the 25 participants get so involved and excited about what they were building. Below are some pictures of the three hour session. It started with some warm-up creative thinking activities, after which the participants chose a random 'everyday-life' object. They then proceeded to redesign it, much to their surprise! One of the participants chose an orange as a common 'everyday' object for the first exercise and ended up 'redesigning' it into a scent dispenser and pen holder. Every participant had a set of raw materials such as card paper, straws, tape and foam pieces to use. UX Workshop participants at the Construkt Festival, Bangalore. The Construkt team gave me a beautiful location under a giant tree on the festival grounds, so everyone could work in the outdoors.
UX participant shows off his prototype, a redesigned Table Tennis racket as part of a completely new type of Table Tennis.
UX workshop participants at the Construkt festival, Bangalore. One of the central goals of my workshop was to make it hands-on learning, and also ensuring it was fun. It is so important to enjoy these exercises since it makes people more relaxed and therefore more creative.
UX participant shows off his smart watch prototype at the end of the workshop. The last stage included quick user research, getting reactions from people wandering around the festival and trying to make last minute adjustments on the first level prototype.
Creative Workshop at Sourcebits
nspired by the Marshmallow Challenge Ben and I organized a creative thinking workshop for the lively crowd at Sourcefest, a two-day hackathon for the employees of Sourcebits. The aim of the session was to get people excited and energetic, and of course get their creative juices flowing. Instead of using marshmallows and spaghetti, I sourced waste foam material and straws. The idea of wasting so much food just didn't make sense [especially in India]. 45 people attended the session.
Inspired by the Marshmallow Challenge Ben and I organized a creative thinking workshop for the lively crowd at Sourcefest, a two-day hackathon for the employees of Sourcebits. The aim of the session was to get people excited and energetic, and of course get their creative juices flowing. Instead of using marshmallows and spaghetti, I sourced waste foam material and straws. The idea of wasting so much food just didn't make sense [especially in India]. 45 people attended the session. Rules were pretty simple, use only straws and foam cubes, no glue/sticky tape is allowed, and the tallest structure wins. And the tricky part - the tallest point of the standing structure has to be a piece of foam.
Very rewarding to see everyone have so much fun and make crazy structures. Here are some pictures from one hour session.
NID Talk
NID Talk Mobile UX - What it's like to design and create iOS and Android apps today.
It was a healthy turnout of about 45 students, still in their first years studying Interaction Design. Talking about my work from the past six years helped me look at it in a completely different perspective, basically the breadth of different types of projects I've done, and what interested me the most. It was titled 'Mobile UX - What it's like to design and create iOS and Android apps today.'
Students were full of questions, which is a great sign. Post talk discussions brought up several interesting topics, such as power dynamics between designers and engineers in the industry today. One thing I always stress is respect - engineers are the ones implementing your work so a healthy respect goes a long way especially in large companies and situations when engineers are part of a client team. Another thing that interaction designers should strive towards, and something I struggle with everyday, is keeping up to date with the latest tech so you can converse intelligently with the team.
One of the stories I like to tell at such talks. Check out the full article here.
NID Bangalore is a R&D hub for design in India. Image Source.
Mumbai's First Comic Con
Mumbai's first comic con was crowded and full of enthusiastic fans and artists. I even met several NID alumni and graphic designers, so I'm hoping there will be another one next year. Amongst the notable independent graphic novels being sold, the ones that caught my eye were Hush: A Silent Scream, Twelve: Prelude 0.2, Milk and Quickies and The Itch You Can't Scratch.
Hush by Pratheek Thomas and Rajiv Eipe. Manta Ray Comics, India.
Detail, inside page.
The preview of the book is beautifully illustrated and literally breaks the silence on a socially relevant and taboo topic with a depth of understanding. It gave me so much hope for the future of independent art like this in our cities.
Twelve: Prelude 0.2 by Jasyot Singh Hans and Prabha Mallya. A collection of short stories.
Wonder Bai by Abhijeet Kini, a hilarious series. Others such as Wolver Anna, Angry Moushi etc. were also sold.
Mini-Wada
The museum in Vishrambagwada is temporarily closed due to restoration work, but I managed to look at a few exhibits. The courtyard was littered with exhibits: models of famous wada's and historical buildings from Pune's history. It's ironic that these tiny models with cheap plastic figures are stored inside an actual wada, which by contrast is beautiful and original.

See more posts on Pune.
Brick Lane and London
My first real trip to London (I feel like such a tourist): it was only a day but we covered quite a bit, bravely braving the wind and rain to see as many art shows and galleries we could within a day. And we successfully covered at least ten, I think, popping in and out of the tube and walking and walking...

Stray Factory
Check out the logo I've designed for Stray Factory. They're an entertainment collective, who're into a lot of awesome projects, a majority of which are contemporary theater experiments in Chennai.

Want to see more? Check out this poster for a play called Dystopia
Update: Stray Factory and Indiblogger are hosting The Great Indian Blogologues to take blogs onto the theater stage for the first time ever. Any post of yours, be it a rant or a rave will be converted into a performance if you win! > Stray Factory is also in the press here.
An absurd evening at The Office
* The sky was that dim dark blue that makes you realize its past seven and you're going to be at work for another hour easy. I was, predictably, still following up on things that were probably not my job due to the fact that we were under-staffed. Making sure the damned Finance department would pay my vendors on time became more important than design work, since without printers you can't get anything done anyway. In this case, 'on time' was long gone and it was quickly turning into paying my vendors 'ever'. Add to that the internet is down (again) and the emails are not working (again). So my numerous replies and follow ups must be done via phone. It was during this process that I had a very strange twlight-like conversation with the HOD of Finance.
[The Finance dept. lost all the bills, and I had sent them copies the second time].
"Hi, FM."
"Hi, yes Aditi"
"I just wanted to tell you that I have sent all the bill copies to the Purchase dept. again. My email is not working, so I just wanted to say that I gave it to them in the afternoon."
"Good, good. okay. Once Mahesh tells me he's recieved it, I will go ahead."
"But he has recieved it, I gave it to him in the afternoon."
"Yes but nowadays I don't trust anybody, not even you, not even Mahesh."
"Okay..."
"I don't even trust myself. Finance dept. is such, the kind of work that we do. You can't be too careful. I don't even trust what I am saying and doing."
"(Laughter) You don't even trust yourself? But how...?"
"I'm telling you. You never know if the bills are recieved, with accounts, with purchase, finance or wherever. Once I know where they are, then I will take action."
"Okay, but I gave them to Purchase today."
"You already told me that. Are you telling me twice because you had to give copies of the bill twice?" (Laughter)
I forced a laugh out of myself. I don't think giving copies of bills again and again is funny at all. "But I'm just telling you FM, that's all."
"Good, good. And once I am certain of what's happening, I will definitely take action." At this point I gave up since I realized we were having a circular conversation.
"Enjoy!" FM continued. This was the most strangest part. I had never had such a long conversation with him, but this was definitely a weird way to hang up.
"Okay... Thanks then." (For nothing, I added in my head).
"Enjoy, enjoy!" he repeated merrily and then hung up. I stared at the phone for a couple of moments, wondering what just happened. Clearly someone was making a fool of me. I looked around, but everyone was seriously typing away at their cubicles. So I shrugged it off and got back to work.
*
Found Art: Entrance/Door
There are a lot of old Tamil and French houses in Pondicherry. Some of the houses have an interesting fusion of Tamil and french architecture. For example, one house I had lived in for about two weeks when I first landed up in Pondy has a ground floor in Tamil style, with a large central courtyard et al, and the first floor in French style with a ballroom to entertain French guests. It was owned by an Indian beurocrat in the days when Pondy was a French Colony. A lot of these houses are in the prime areas right next to the beach. They are taken up and redone as guesthouses and cafe's and restaurants, and they flourish because of all the tourists coming in, or at least, I think they flourish. Anyway, this is a photograph of one such place. This beautiful house has been bought up by a kitchen company!
It was weird, we were walking by and from the outside, we thought it was probably a cafe so we walked in. Instead, its been converted into a store to sell kitchen appliances. It was strange and uncomfortable for some reason, the mismatch between the old house and the commercial kitchen company.

Detail: A beautiful door knob at the entrance -

Tamil and French Fusion Architecture
I lived all alone in this old Tamil house for about two weeks while I was looking out for an apartment. Everyone told me it was haunted and all that, but I didn't have any scary experiences (what a surprise ^_^). The house itself was old, old and beautiful. The current owner told me an interesting story about the house. Less than a hundred years ago it was owned by a hi-flying Tamil bureaucrat when Pondicherry was still a French Colony. According to an old cook who has worked in the house for more than sixty years, the name of the previous owner was Ramaswami Chettiyar, his daughters name was Rani and his wife's name was Maragadham. He built the ground floor in traditional Tamil style, with a courtyard and everything, while the first floor is built in French style, with chandeliers, high ceilings and a huge ballroom to entertain French guests. I lived on the first floor, but most of the rooms were closed off. Large parts of the house have been broken down over time to give space for roads and neighbours, only the smaller parts of it remain, and even those are badly maintained. That's probably why some people find it scary.


My favourite part of the place; The bathroom door is completely stained glass:

 Detail of the giant mirrors on both sides of the drawing room.
Detail of the giant mirrors on both sides of the drawing room.
The stained glass windows really add to the overall effect, and conflict nicely with the traditional, and brightly painted carved wood and absence of glass on the ground floor:

Only some of painted details remain, but these wooden columns were completely painted before falling into disrepair. Unfortunately, this part of the house has also not been maintained.
Here you can see an area where the bright colours are still visible and not completely faded:

Related Posts: